Кнопка с бликом ELEMENTOR PRO
ПРИМЕР КНОПКИ
Не знаю, но сделать ее не сложно. Проблема возникает при использовании конструкторов. Показываю как включить кнопку для самого популярного.
Кнопка с бликом Elementor
Принцип добавления кнопки с бликом:
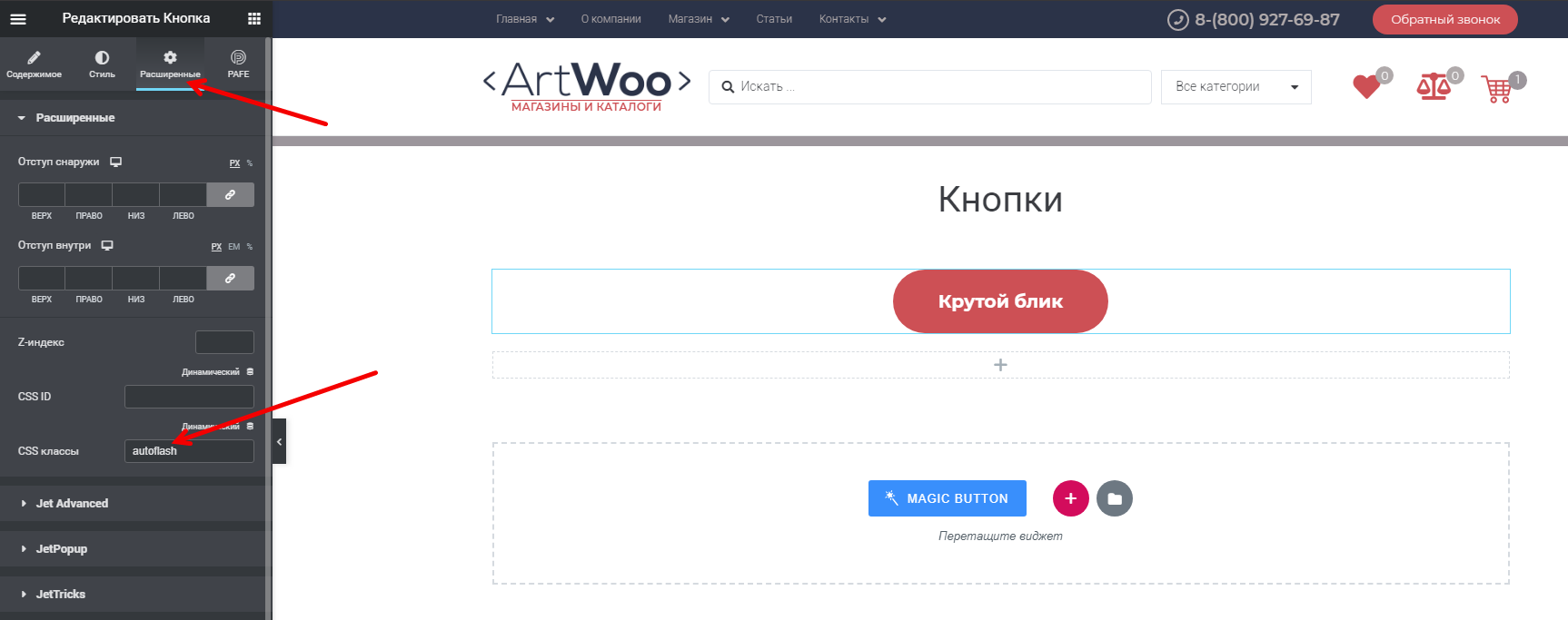
Итак, берем стандартную кнопку, указываем надпись и ссылку, накатываем нужные стили. Самое главное указываем нужный класс CSS flare-button во вкладке Расширенные

Далее указываем через кастомайзер (Внешний вид — Настроить) добавляем код CSS.
Важно! Обратите внимание классы используются другие, так как Элементор добавляет нужный класс не в саму кнопку, а в виджет, приходится использовать дочерние классы.
Добавить ховера:
Тонкая настройка блика:
По необходимости блик можно настроить по разному.
- width — изменяет ширину блика;
- background-color — цвет блика;
- animation — скорость пробегания блика, например указываете
moving 10s ease-in-out infinite;и блик будет ме-е-едленно ползать:)
Заключение
Вот как-то так. Ничего сложного, главное в классах не запутаться.
ПС. Вообще странно, что еще никто не написал виджет для Элементора с подобной кнопкой, может после статьи кто-то сподобиться из сообщества сделать.
Часть информации с сайта Финты WordPress
Вы можете заказать создание сайта: примеры наших работ